gitbook的安装和使用。
这个安装可以用于Ubuntu 18。因为不同程序和系统之间复杂的依赖关系,不能保证适用其他版本的系统。另外一个教程也值得参考。
1. 安装gitbook
01. 安装依赖
gitbook有一些依赖,因此应该先安装依赖。node是gitbook的其中一个依赖项。nvm和npm是node版本的管理器。我建议先安装这两个包,然后再安装node。
首先使用一下命令检查这三个包是否已安装以及安装的版本。
nvm -v
0.39.3
npm -v
6.14.10
node -v
v10.23.1
安装nvm的命令为curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash。安装完成后,重新启动终端使环境生效。
我给出了我安装的版本号。如果没有安装或者安装的版本和我的不一样,建议卸载后重新安装我给出的版本。你可以不遵守这个建议,等后面有问题再改版本也是可以的。安装 nvm 和 npm 的教程很多,不在此处赘述。
卸载和重装node的命令如下
sudo apt-get remove nodejs
nvm install 10.23.1
注意事项
- node 和 npm 的版本需要对应才能正确运行,可以在这里查看版本对应关系。
- 安装过程中不要使用
sudo,否则可能会提示错误version GLIBC_2.28' not found或Getting GLIBC_2.28 not found。你可以使用命令ldd --version查看已安装的GLIBC的版本。
ldd --version
ldd (Ubuntu GLIBC 2.27-3ubuntu1.6) 2.27
可以看到,我安装的版本是2.27。这个东西和系统底层有关,如果对系统内核不熟悉,建议不要升级至GLIBC 2.28,在我电脑上,升级后导致所有命令都无法输入。如果你已经升级了,很可能会遇到所有命令都提示"Segmentation fault (core dumped)",点击这里然后搜索GLIBC可能会找到解决方法。
02. 安装gitbook
关闭当前终端并打开一个新终端(这个过程是为了source之前安装的包),然后安装gitbook-cli,这是用于操作gitbook的命令行工具。
npm install -g gitbook-cli # 如果提示权限不足,使用 sudo npm install -g gitbook-cli
安装完成之后使用如下命令安装gitbook。我安装的版本是GitBook 3.2.3。
gitbook -v
这个命令有三种结果
- 输出安装信息并正确安装gitbook
- 如果已经安装了gitbook,不会有任何输出
- 输出错误信息,即使你已经执行了安装gitbook-cli的命令。
You need to install "gitbook-cli" to have access to the gitbook command anywhere on your system.。如果你遇到了这种结果,请检查 nvm npm node 的版本,并按照我给出的版本重新安装。 - 输出这个错误信息:
if (cb) cb.apply(this, arguments) TypeError: cb.apply is not a function。如果你遇到了这种结果,请检查 nvm npm node 的版本,并按照我给出的版本重新安装。
到此处,已经完成了gitbook的安装,开始使用吧。
03. 本地运行
如果您还没有 GitBook 项目,使用以下命令初始化
gitbook init
在 GitBook 项目的根目录下,运行以下命令来启动本地服务器
gitbook serve
3. 基础说明
1. 简介
本地
以上安装在本地的gitbook并不是一个可视化的软件,而是需要在命令行中使用的。使用命令行可以在本地完成创建、预览和导出等相关功能。
网站
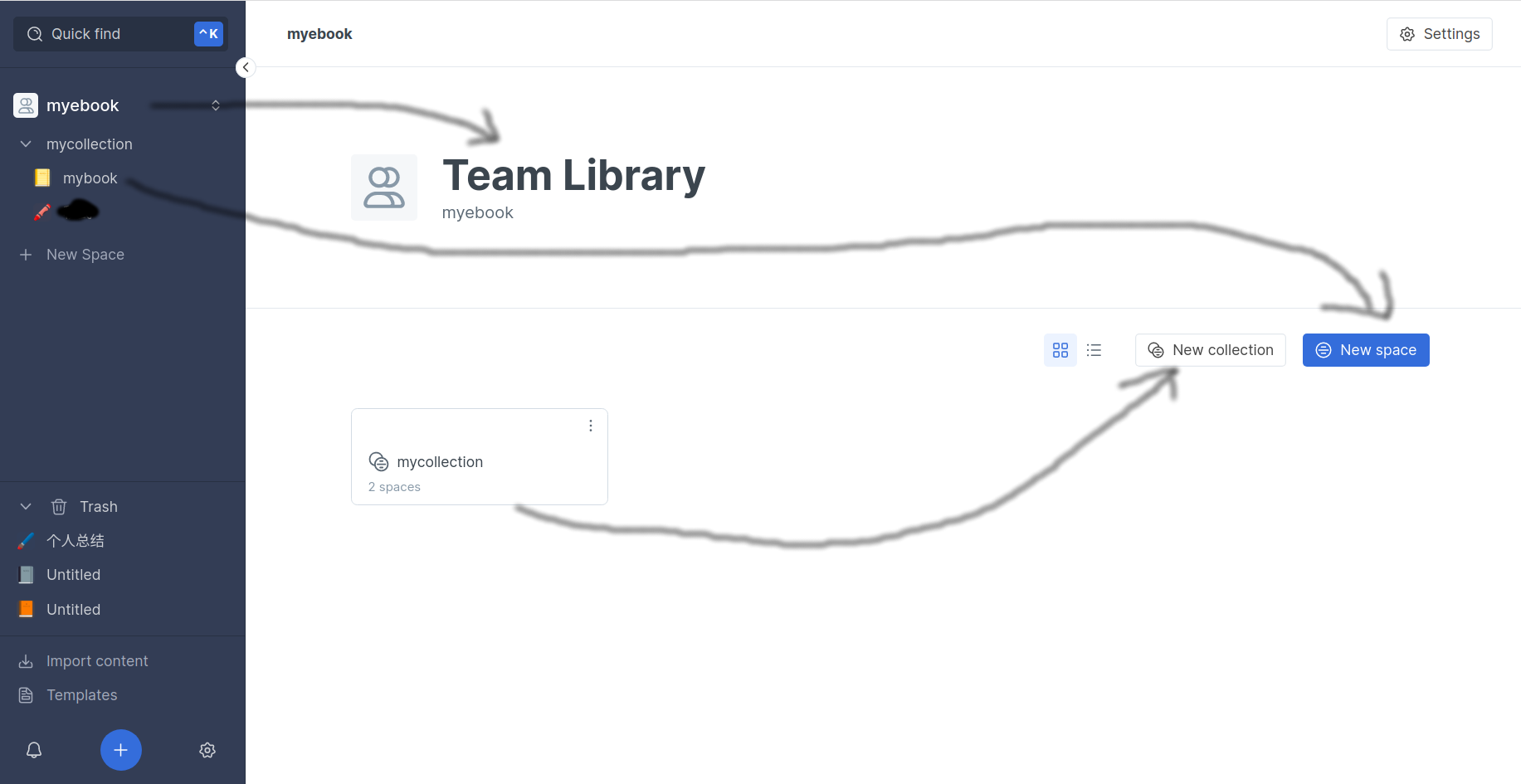
可以直接在gitbook的网站上创建电子书。下图可以认为是gitbook的主界面,展示的项为点击左侧的myEbook所展示的结果。 层级为“team–>collection–>space”。哪些东西属于那个层级,对应的关系已经在图上注明。左下角的加号和图中指向的两个new都能创建新的collection和space。一个
层级为“team–>collection–>space”。哪些东西属于那个层级,对应的关系已经在图上注明。左下角的加号和图中指向的两个new都能创建新的collection和space。一个space可以视为一个电子书。
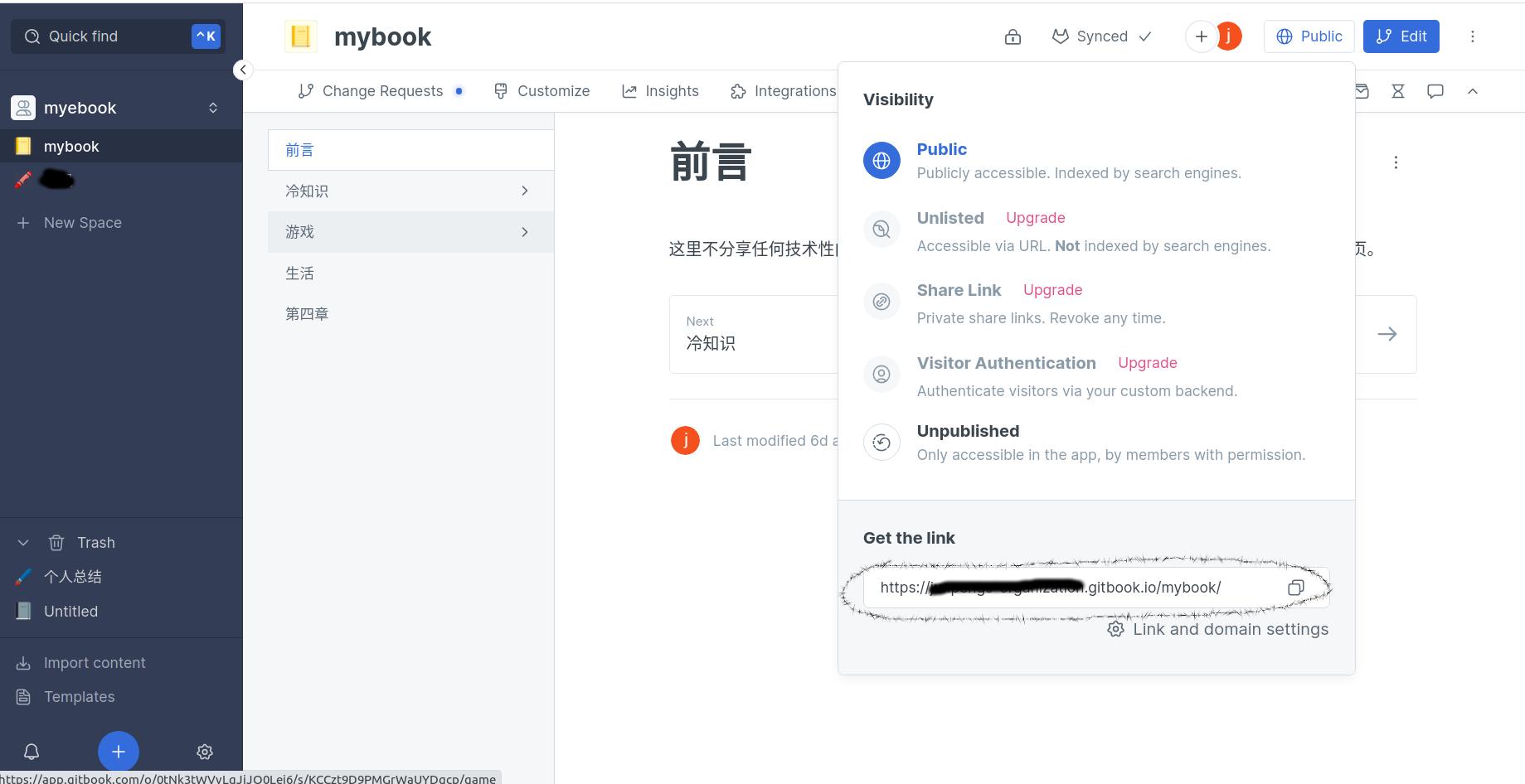
下图为点击左侧mybook后,点击右上角的Public展示的结果,可以选择不同的展示方式。弹窗底部可以复制网站,用于在站外查看。
托管
根据使用git工具的经验,通常是在本地写好后才会上传到云端保存。但是本地创建的电子书,不能直接上传到gitbook。为了实现本地编写、云端保存,gitbook提供了GitHub或gitlab托管的功能。具体使用会在下面提到。
3. 基础使用流程
主要流程是:现在本地创建电子书,然后上传到git网站,然后再关联到gitbook。
1.创建电子书
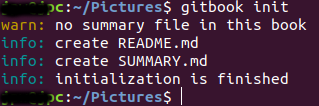
打开终端并切换至需要保存电子书的文件夹内,使用gitbook init创建电子书。如下图所示,这个命令会创建相关文件。 然后使用
然后使用gitbook serve(默认端口4000)或gitbook serve --port 1230(端口为1230)生成电子书,打开输出的最后一行的网址,即可预览静态电子书。本地文件更新后,该页面不会实时更新,必须重新生成电子书。电子书相关的文件都保存_book文件夹中。
2.创建托管
此处以gitlab作为示例。在gitlab上新建一个project,作为托管的地方。具体操作可见本文的后面专门讲gitlab的部分。
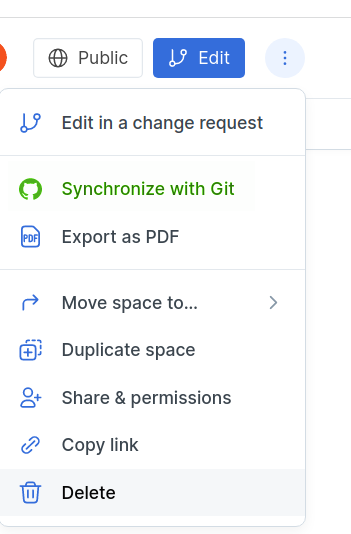
点击右上角的三个点,可以弹出如下图所示的窗口,点击绿色字体所示的内容。 会进入
会进入
07. 更多gitbook用法
1. 代理
考虑到我的系统弄得比较乱,打开终端时默认使用的版本不能使用。因此使用时,应该在不开vpn的情况下先运行nvm install 10.23.1(开启vpn的情况下该命令不能正确运行),然后再正常使用。如果当前终端已经使用了代理,可以先用使用命令unset https_proxy取消当前终端的代理,然后再正常使用。因为没有写进配置文件,因此这个取消仅在该终端有效。
2. 插入图片
其中的PNG是该图片在该文件中的名字,如果生成电子书,电子书中该图片也会使用这个名字,并会显示在图片下方。注意路径中的斜线的方向。下面的文件路径是绝对路径,是从根目录开始的。根目录就是SUMMARY.md文件所在的目录,images这个文件夹和SUMMARY.md同级。

下面这种写法使用相对路径,.表示该md文件所在的目录,也就是说gitbook.png和该文件同级。

3. path
summary文件中的路径不能包含空格-或者 下划线_- 如果首行是以
#开头的标题,这一行不会显示在gitbook中